· Philippe Morin
Les secrets de la conception web: Influencer la perception du temps

Nous avons tous déjà attendu impatiemment qu’une page web se charge, sans avoir la moindre idée du temps d’attente restant. Malheureusement, il est impossible d’éliminer entièrement les temps d’attente sur les sites web ou les logiciels. Cependant, la manière dont ils sont gérés peut grandement influencer l’expérience utilisateur. Nous allons voir comment minimiser ces délais grâce à diverses techniques d’optimisation, mais aussi comment améliorer la perception de l’attente en utilisant des indicateurs appropriés.
Décomposition des temps d’attente
Les temps d’attente peuvent être décomposés en deux catégories distinctes, une portion réductible et une autre irréductible.
- Portion réductible : La portion réductible des temps d’attente concerne tous les aspects du chargement qui peuvent être réduits grâce l’optimisation. Le temps de chargement total peut être diminué et rendre les sites web et les logiciels plus rapides. Différentes techniques d’optimisation sont présentées plus bas.
- Portion irréductible : La portion irréductible comprend les délais provenant de facteurs externes qui ne peuvent pas être éliminés. Autrement dit, il s’agit d’un délai, hors de notre contrôle, qui ne peut être résolu par aucune optimisation. Par exemple, cela inclut les latences réseaux.
Réduction du temps d’attente
Pour diminuer les temps de chargement (réductibles) d’un site web ou d’un logiciel il n’y a pas de secret: l’optimisation est la clé. Voici 4 astuces simples qui permettent d’optimiser un site web ou un logiciel quant aux délais de chargement.
Lazy Loading : Le lazy loading est une technique utilisée pour améliorer la vitesse des sites web en retardant le chargement des images et des vidéos jusqu’à ce qu’elles soient réellement nécessaires. Par exemple, si vous visitez une page avec beaucoup d’images, celles au début de la page seront chargées en priorité puisqu’elles seront visibles en premier. Les autres images ne se chargeront que lorsque vous ferez défiler la page vers le bas. Cela permet de réduire le temps de chargement initial de la page et d’économiser de la bande passante.
Utilisation de la cache : L’utilisation de la cache permet de rendre les sites web plus rapides et plus réactifs. En stockant des éléments comme les images, les fichiers de style et les scripts directement sur l’ordinateur de l’utilisateur, on évite de devoir les télécharger à chaque visite. Ce qui fait en sorte que les pages se chargent plus rapidement et que l’expérience de navigation est plus fluide.
Compression des fichiers : La compression des fichiers comme les images et les vidéos permet de réduire leur taille considérablement. Naturellement, moins les fichiers sont volumineux, plus ils se chargent rapidement. Pour les images, l’utilisation du format WebP, par exemple, peut grandement aider. Selon Google, la taille des images sans perte WebP est 26% plus petite que celle des images PNG.
Attention aux animations : Les animations sont formidables pour embellir et dynamiser un site web, cependant elles peuvent hypothéquer les performances de chargement. Il est important de limiter les animations à des animations simples, fluides et à bon dosage pour ne pas trop alourdir le chargement.
Gestion des délais irréductibles
Comme vu plus haut, il est possible de diminuer les temps d’attentes réductibles grâce à l’optimisation, mais quoi faire des délais d’attente irréductibles? Malheureusement, il est impossible de raccourcir ces délais, par contre, on peut diminuer leurs impacts sur l’expérience utilisateur. Pour y arriver, la meilleure stratégie est l’utilisation d’indicateurs de chargement. Ceux-ci influencent positivement l’expérience utilisateur grâce à plusieurs facteurs:
- Réduction de l’anxiété : Les indicateurs de chargement rassurent les utilisateurs en leur indiquant qu’un processus est en cours et qu’il suffit d’attendre que celui-ci finisse.
- Gestion des attentes : Les indicateurs tels que les barres de chargement sont utilisés pour gérer les attentes des utilisateurs, puisqu’ils présentent un aperçu de la progression de la tâche et donc d’une estimation du temps d’attente avant que la tâche soit complétée.
- Réduction de la perception du temps d’attente : Certains types d’indicateurs donnent l’impression à l’utilisateur que le temps de chargement est plus court qu’en réalité comme nous le verrons avec la barre de chargement.
Indicateurs cycliques
Les indicateurs cycliques sont des animations simples qui se répètent à l’infini. Il est fréquent d’observer ce type d’indicateur lors du chargement d’un site web ou d’une application mobile.


Ces indicateurs sont utilisés pour des chargements de quelques secondes ou moins. Sinon, ils ont tendances à irriter l’utilisateur, ce qui va évidemment à l’encontre de l’objectif principal qui est d’améliorer l’expérience utilisateur. Outre le fait d’indiquer un chargement de contenu, ce type d’indicateur ne fournit aucune autre information.
Indicateurs de progression
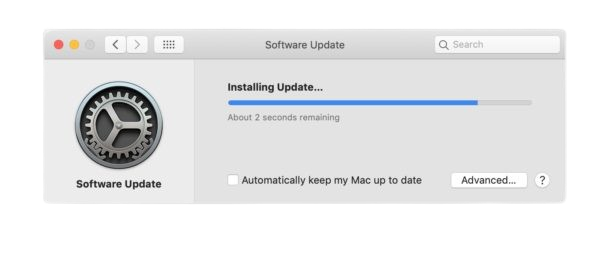
La barre de chargement est un indicateur visuel qui montre le progrès du processus en cours. Cet indicateur est utilisé pour des temps de chargement plus longs, par exemple, lors de la mise à jour d’un système. Elle se remplit progressivement pour indiquer l’avancement du processus et le temps restant.

Fait surprenant sur les barres de chargement : elles sont parfois truquées ! Et oui, dans certains cas, les barres de progression sont délibérément truquées pour accentuer l’impression de rapidité. À titre d’exemple, la barre de progression peut avancer rapidement au début pour rassurer l’utilisateur, puis ralentir vers la fin, ou suivre un modèle non linéaire afin de dissimuler les véritables temps d’attente. Vous est-il déjà arrivé de voir une barre de progression soudainement bloquée à 99 % ?
Squelettes
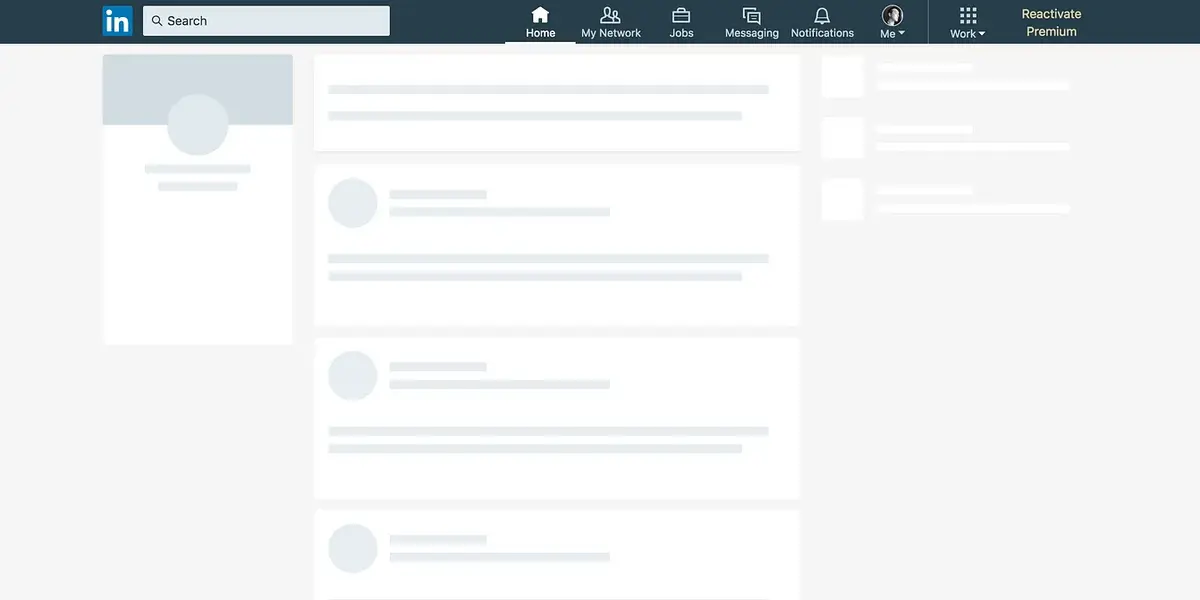
Les squelettes présentent la structure de la page sans son contenu durant le chargement de celui-ci. Ils donnent une idée de la structure et de l’apparence de la page une fois que tout le contenu sera chargé. La plupart des réseaux sociaux utilisent cette technique. On pense entre autres à Facebook, Instagram, YouTube et LinkedIn pour n’en nommer que quelques-uns.

Cette technique est très efficace pour réduire la perception du temps d’attente, puisque l’utilisateur à rapidement un aperçu concret du visuel de la page.
Conclusion
La gestion efficace des temps d’attente sur les sites web et les logiciels est cruciale pour offrir une expérience utilisateur optimale. Bien que certains délais soient inévitables, notre agence web utilise des techniques d’optimisation comme le lazy loading, l’utilisation de caches, la compression des fichiers et la réduction du nombre d’animations peuvent contribuer à accélérer les temps de chargement. Pour les temps d’attente irréductibles, l’utilisation d’indicateurs de chargement, tels que les indicateurs cycliques, les indicateurs de progression et les squelettes aident à améliorer la perception du temps d’attente. Ainsi, en combinant ces stratégies, il est possible de créer une navigation plus fluide et d’améliorer l’expérience utilisateur.
Sources
- Bar de progression: mattmaldre.com
- Squelettes: uxdesign.cc
- ui