· Philippe Morin
Concevoir pour avoir un impact: Principes d'interface utilisateur pour le développement web

Introduction
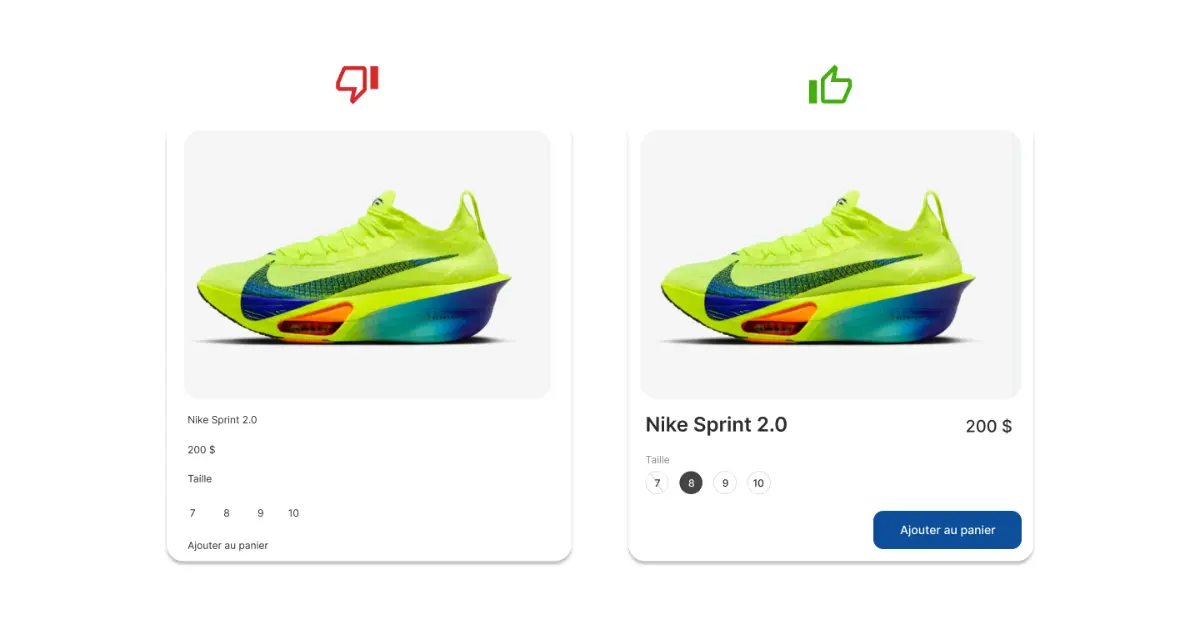
Un des principaux facteurs qui différencie un site web de qualité d’un autre est son interface utilisateur (UI). Une interface bien conçue permet aux utilisateurs de vivre une expérience optimale sur un site web. Il n’est pas surprenant que les géants de l’industrie comme Apple, Google et Facebook consacrent des ressources considérables à l’amélioration constante de leur design. Nous allons examiner quatre principes fondamentaux de la conception d’interface utilisateur dans le but de transformer une interface médiocre en une interface intuitive.
Hiérarchie visuelle
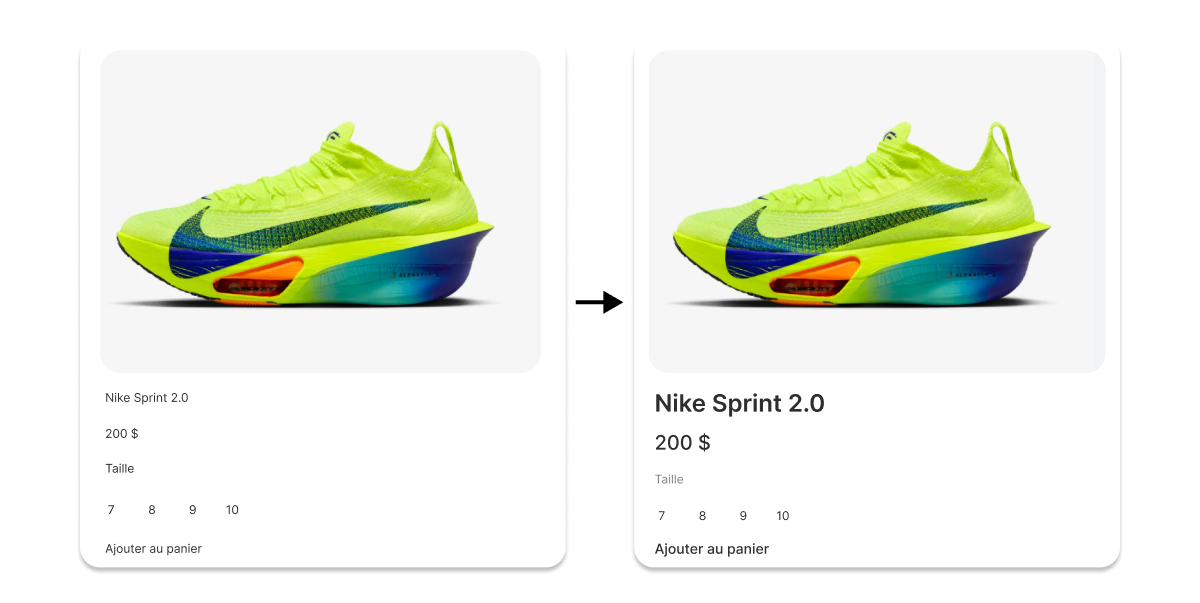
La hiérarchie visuelle est un concept essentiel dans la conception d’une interface utilisateur. Elle se réfère à l’arrangement et à la présentation des éléments d’une manière qui met en valeur leur importance. Les éléments plus grands et plus foncés attirent l’attention des utilisateurs en premier, et doivent être utilisés pour mettre en évidence des informations et des éléments clés.

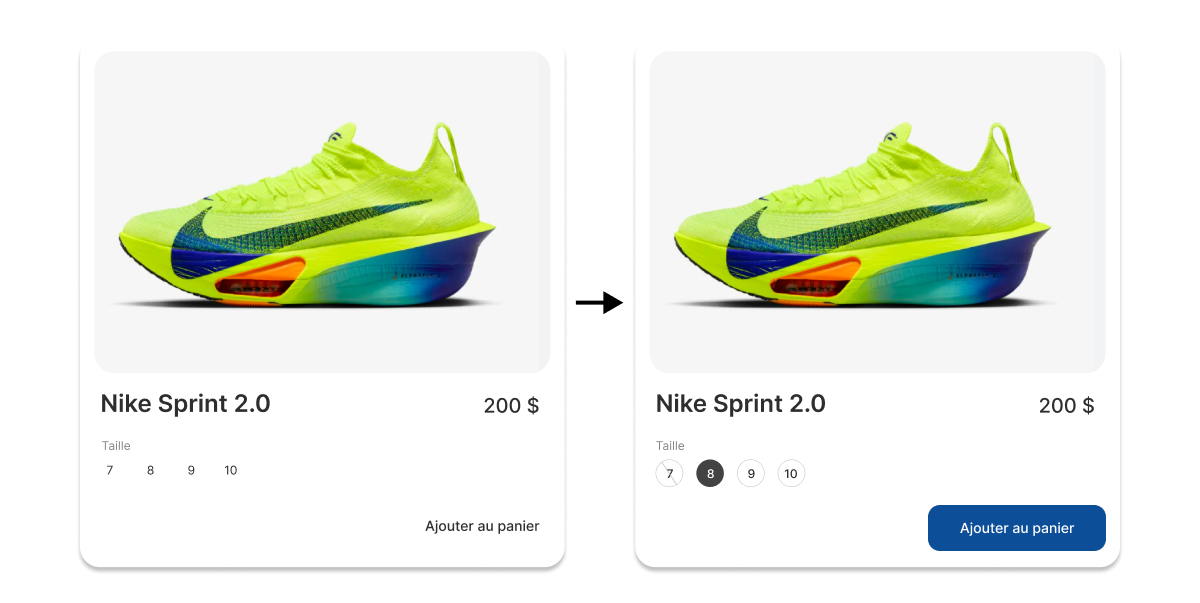
Ici, le modèle, le prix et le bouton d’ajout au panier ont été agrandis, car ce sont les éléments les plus importants pour l’utilisateur après la photo. L’étiquette de la taille, en revanche, a été modifiée pour diminuer son importance.
Utilisation de l’espace
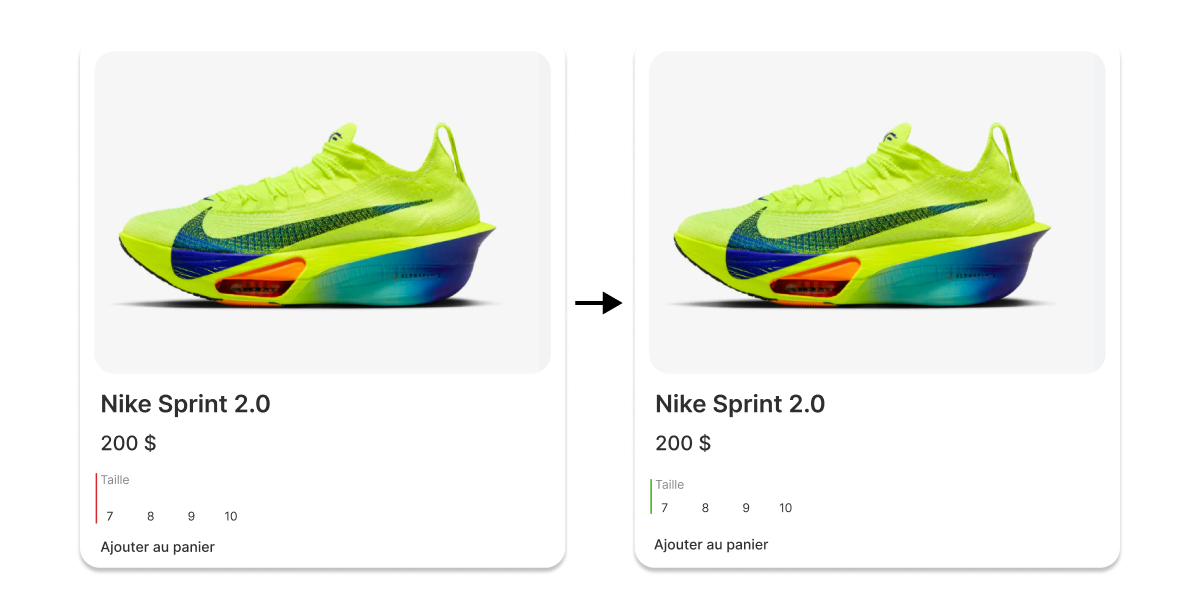
L’utilisation de l’espace est un aspect important dans le design d’interface utilisateur. Plus les éléments sont rapprochés, plus ils démontrent une forte cohésion. Ce principe, connu sous le nom de loi de proximité, est important pour organiser l’information et guider l’attention de l’utilisateur.
Le regroupement d’éléments associés permet à l’utilisateur de comprendre leur relation et leur fonctionnement. Un espace adéquat aide également à distinguer les différentes sections de l’interface, rendant l’expérience utilisateur plus intuitive. En revanche, un manque d’espace rend l’interface encombrée et difficile à naviguer. Il est donc essentiel de trouver un équilibre afin d’assurer une utilisation optimale de l’espace.

Ici, l’espace entre l’étiquette de la taille et les tailles disponibles a été réduite afin d’accentuer leur relation puisque ces éléments sont intimement liés. De plus, l’espace entre la taille et le bouton d’ajout au panier a été augmentée afin de bien séparer les concepts.
Disposition en forme de “Z”
La disposition et l’organisation des éléments facilite la compréhension de l’interface par l’utilisateur et améliore son expérience en lui permettant de naviguer facilement et efficacement.
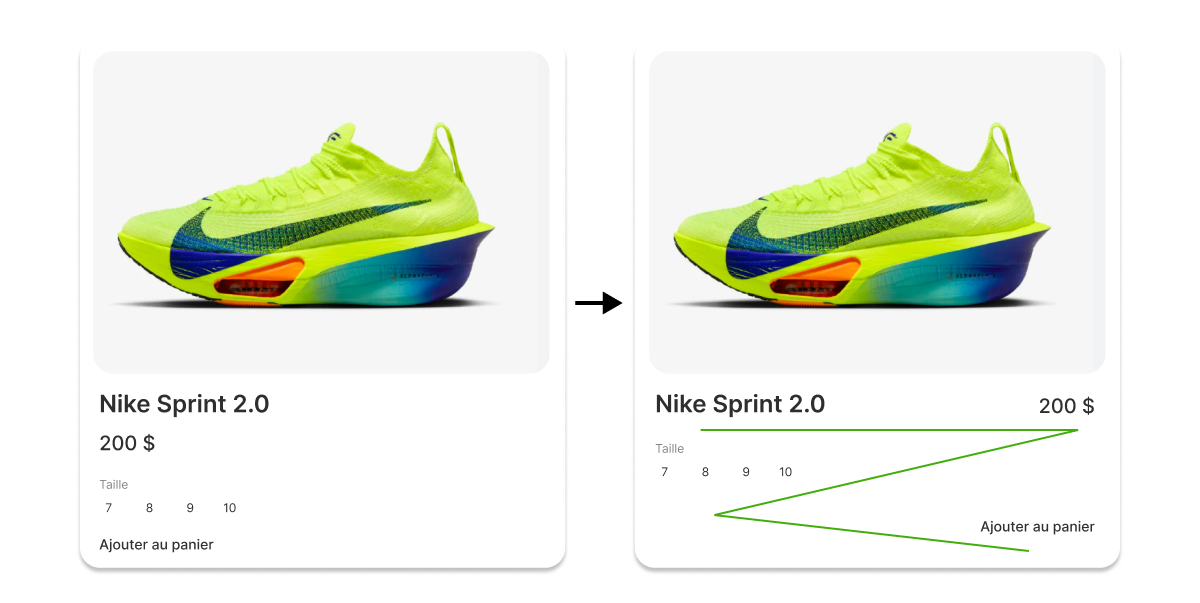
La disposition en “Z” est une technique couramment utilisée pour guider l’œil de l’utilisateur à travers l’écran. Elle s’inspire de la manière naturelle de lire: de gauche à droite et de haut en bas. L’utilisation de cette structure visuelle permet de prioriser les informations, guider l’attention de l’utilisateur et améliorer l’expérience utilisateur globale.

Ici, le prix et le bouton d’ajout au panier ont été déplacés pour respecter la disposition en “Z”. Les éléments sont placés dans un ordre bien précis afin d’assurer une expérience optimale à l’utilisateur. Généralement, l’utilisateur souhaite connaître le nom du produit et le prix avant de vérifier si sa taille est disponible. Une fois la taille sélectionnée, il voudra procéder à l’ajout du produit dans le panier.
Éléments interactifs clairement identifiables
Les éléments avec lesquels l’utilisateur peut interagir doivent être facilement identifiables par celui-ci. Par exemple, un bouton doit ressembler à un bouton. Cela peut sembler évident, mais souvent, dans le but de créer un design unique et accrocheur, on peut oublier cette règle de base.
Les utilisateurs doivent pouvoir identifier instantanément les éléments avec lesquels il est possible d’interagir. Cela signifie que les boutons, les liens, les champs de saisie et autres éléments interactifs doivent se distinguer du reste de la conception. L’utilisation de couleurs vives, d’ombres, de formes distinctives ou d’animations sont toutes de bonnes stratégies pour mettre en évidence des éléments.

Ici, le bouton d’ajout au panier a été mis en évidence à l’aide d’une couleur différente du reste de l’interface. De plus, pour indiquer qu’une taille doit être sélectionnée, les valeurs ont été encerclées.
Conclusion
En résumé, cet article démontre que le design de l’interface utilisateur est un élément crucial dans le développement de site web, influençant directement l’expérience utilisateur. Les principes de hiérarchie visuelle, d’utilisation de l’espace, de disposition en forme de “Z”, et d’identification claire des éléments d’interaction ne sont pas seulement des recommandations esthétiques, mais des nécessités fonctionnelles qui facilitent la navigation et améliorent l’efficacité de l’interaction pour les utilisateurs.
La mise en œuvre de ces règles peut transformer une interface médiocre en une expérience utilisateur optimale. Comme illustré par les géants de l’industrie tels qu’Apple, Google, et Facebook, un investissement continu dans le design UI est essentiel pour rester compétitif. Pour les concepteurs, il est crucial de comprendre et d’appliquer ces principes de base pour créer des interfaces intuitives et attrayantes qui répondent aux besoins des utilisateurs tout en offrant une expérience plaisante et efficace.
- ui